昨天已经搭建好了项目的基本框架,今天来开干吧。
基本功能里,我们实现三个主要的功能:
所有的这些操作,都使用 JavaScript 操作动态完成。
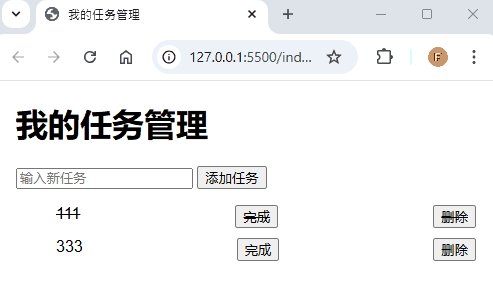
最终效果如下:

添加任务
先来看添加任务部分。
<input type="text" id="task-input" placeholder="输入新任务" /> <button id="add-task-btn">添加任务</button> <ul id="task-list"></ul>
上面是页面的代码,添加任务的逻辑是:
所以这里的要点,是:
为按钮添加点击事件
获取 input 内容
组装任务 DOM 元素,添加到列表中。
// 获取DOM元素 const taskList = document.getElementById('task-list'); const taskInput = document.getElementById('task-input'); const addTaskBtn = document.getElementById('add-task-btn');
先把我们需要的三个元素获取到,这里都使用了document.getElementById()方法。
// 添加任务函数 function addTask() { //添加代码,一会儿补上。 } // 绑定事件监听器 addTaskBtn.addEventListener('click', addTask);
先定义一个处理任务添加的函数addTask(),再为按钮添加点击事件的监听,用的是addEventListener()方法。
最后就剩余添加任务的函数了。
我们先来看一下,在 ul 标签下,添加一条一条的任务,是通过什么实现的呢?
<li class="task"> 任务1 <button>完成</button> <button>删除</button> </li>
其实就是上述的结构,每一个任务,我们使用了一个li元素,里面有两个按钮,一个完成一个删除。
这样我们就可以在 JavaScript 中构建 DOM 元素了。
// 添加任务函数 function addTask() { const taskText = taskInput.value; // 1. 创建新的任务项 const newTask = document.createElement('li'); newTask.className = 'task'; newTask.textContent = taskText; // 2. 添加完成按钮 const completeBtn = document.createElement('button'); completeBtn.textContent = '完成'; // 3. 添加删除按钮 const deleteBtn = document.createElement('button'); deleteBtn.textContent = '删除'; newTask.appendChild(completeBtn); newTask.appendChild(deleteBtn); // 4. 将新任务项添加到任务列表中 taskList.appendChild(newTask); }
通过上述代码,我们创建了li元素和两个button元素,并把它们按上述层级关系组装好,最后追加到任务列表中。
删除任务
有了前面的代码,想要删除任务,就是在删除按钮上同样添加一个点击事件监听。
// 3. 添加删除按钮 const deleteBtn = document.createElement('button'); deleteBtn.textContent = '删除'; deleteBtn.addEventListener('click', () => { taskList.removeChild(newTask); });
把前面的添加删除按钮代码里,添加事件监听,然后通过 removeChild()方法,就直接删除了。
任务标记完成
同样的道理,在完成按钮上,也是添加事件监听,所不同的是这里使用了toggle()方法,为这个任务添加了一个 completed 类。
// 2. 添加完成按钮 const completeBtn = document.createElement('button'); completeBtn.textContent = '完成'; completeBtn.addEventListener('click', () => { newTask.classList.toggle('completed'); });
这个 completed 类,是在前面定义的,如下:
.task.completed { text-decoration: line-through; }
完善
这样我们就完成基本的代码,但是如果你试了,会发现有一点点和我们展示的不一样,因为这里少了个细节处理。
// 添加任务函数 function addTask() { const taskText = taskInput.value; if (taskText === '') { alert('任务不能为空'); return; } //其它代码 // 清空输入框 taskInput.value = ''; }
如果加上判断任务不能为空,以及在最后把任务的 input 清空,整个过程看起来就更好了。
完整的 JavaScript 代码如下:
// 获取DOM元素 const taskList = document.getElementById('task-list'); const taskInput = document.getElementById('task-input'); const addTaskBtn = document.getElementById('add-task-btn'); // 添加任务函数 function addTask() { const taskText = taskInput.value; if (taskText === '') { alert('任务不能为空'); return; } // 1. 创建新的任务项 const newTask = document.createElement('li'); newTask.className = 'task'; newTask.textContent = taskText; // 2. 添加完成按钮 const completeBtn = document.createElement('button'); completeBtn.textContent = '完成'; completeBtn.addEventListener('click', () => { newTask.classList.toggle('completed'); }); // 3. 添加删除按钮 const deleteBtn = document.createElement('button'); deleteBtn.textContent = '删除'; deleteBtn.addEventListener('click', () => { taskList.removeChild(newTask); }); newTask.appendChild(completeBtn); newTask.appendChild(deleteBtn); // 将新任务项添加到任务列表中 taskList.appendChild(newTask); // 清空输入框 taskInput.value = ''; } // 绑定事件监听器 addTaskBtn.addEventListener('click', addTask);
总结
恭喜你完成了今天部分的学习,希望你也动手亲自写了写代码。
咱们明天继续。
该文章在 2024/11/1 9:24:32 编辑过