Vue诞生10年,创始人尤雨溪推动“锈化”——通过Rust提升Web基础设施性能(演讲PPT)
|
admin 2024年7月13日 12:11
本文热度 2818
2024年7月13日 12:11
本文热度 2818
|
10 年前——2014 年 2 月 3 日,Vue 在 Hacker News 上首次对外亮相:
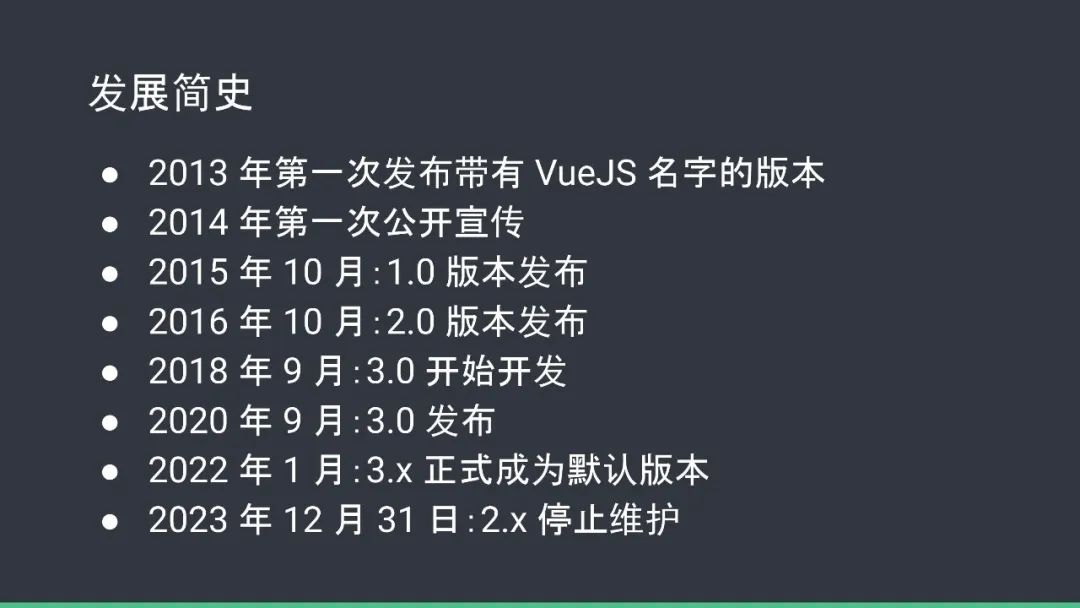
news.ycombinator.com/item?id=716928810 年后,Vue 已成为使用最广泛的前端项目之一,在世界各地拥有多元化的社区。Vue.js 是由尤雨溪 (Evan You) 独立开发的开源前端框架,目前由他和其他活跃的核心团队成员维护。在谷歌的 Creative Lab 就职期间,尤雨溪接触到 Google 团队开发的 Web 前端框架 “Angular”,他对 Angular 可通过数据绑定来处理网页 DOM 的运作方式很感兴趣,并想以此为基础开发出一个功能相似,但更轻量的框架。后来,尤雨溪将所开发出的框架命名为 “Vue.js”,并在 2014 年 2 月正式对外公布,宣称让 “JavaScript MVVM 变得更简单”。10 年后,Vue 的版本号已经迭代至 3.x,在 GitHub 收获了 250k+ star,在许多前端框架排行榜和调查报告中,Vue 长期位于前列,绝对称得上是全球最受欢迎的开源前端框架。7 月 6 日,尤雨溪在 VueConf CN 2024 发表现场演讲,分享了面向未来的 Vue 和 Vite。













































该文章在 2024/7/13 12:11:56 编辑过